| Namespace references |
/jscripts/1blankspace-2.0.8.js (loads all the other view namespaces)
/jscripts/1blankspace.control.2.0.7.js
|
| Namespace object |
ns1blankspace
|
| Namespace dependencies |
/jscripts/jquery-1.8.3.min.js
/jscripts/underscore-min.js
/jscripts/jqueryui/jqueryui-1.8.12.min.js
/jscripts/jqueryui/jquery-ui-1.8.11.custom.min.js
/jscripts/jqueryui/jqueryui-timepicker.js
/jscripts/jquery.cookie.js
/jscripts/modernizr-load.js
/jscripts/md5-min.js
/jscripts/cryptojs-3.1.2/pbkdf2.js
/jscripts/cryptojs-3.1.2/aes.js
/jscripts/tiny_mce-3.5.8/tiny_mce.js
/jscripts/fullcalendar.min.js
/jscripts/date-2.0.0.js
/jscripts/moment.min.js
/jscripts/accounting.min.js
/jscripts/toword.js
/jscripts/chart.min.js
/jscripts/chart.HorizontalBar.js |
| Namespace definition |
To see a description of the namespace; go to app.1blankspace.com, open the javascript console (eg if Chrome: Tools > Developers Tools > Console) and run ns1blankspace.util.about.show().
Available parameters include namespace:, level: and type: ['namespace', 'method']
eg
To see all core namespaces:
ns1blankspace.util.about.show({level: 1, type: 'namespace'})
Specific namespace:
ns1blankspace.util.about.show({namespace: 'contactPerson'})
|
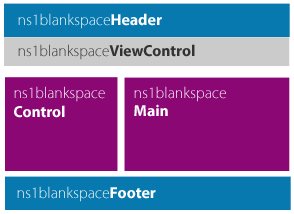
| HTML5 containers |
The namespace will create the 6 foundation div containers if not present.

and ns1blankspaceMultiUseContainer.
|
| css |
/jscripts/1blankspace-2.0.0.css
css icons image sprite
|
| View object |
ns1blankspace.views
Manipulate this object to control the user interface view control options (ie menu).
|
| Script object |
ns1blankspace.scripts
Manipulate this object to control which sub-namespace scripts are loaded by the 1blankspace namespace script loader. This can include the standard 1blankspace namespaces or your own app namespaces.
|
| Documentation |
1blankspace namespace reference
|
| Live css classes |
input.ns1blankspaceText
input.ns1blankspaceTextMulti
input.ns1blankspaceSelect
input.ns1blankspaceDate
|
| HTMl5 attributes |
In context of the input.ns1blankspaceSelect class:
data-method
data-columns
data-id
data-parent
data-parent-search-id
data-parent-search-text
|
| Useful 1blankspace namespace methods |
ns1blankspace.show({selector: , refresh: true});
ns1blankspace.util.fs();
ns1blankspace.util.endpointURI();
ns1blankspace.status.message();
ns1blankspace.status.error();
ns1blankspace.container.position({ xhtmlElementID: '', leftOffset: 0, topOffset: 0});
|
| Useful 1blankspace namespace attributes |
ns1blankspace.xhtml.container
ns1blankspace.xhtml.loading
ns1blankspace.xhtml.logonNotes
ns1blankspace.xhtml.homeNotes
|
| Routing |
You can direct route to a view or a view in context using the following URI pattern.
The request survives an authentication request and case matters.
Use ~/ to delay the routing until after control.init executed - you then need to invoke ns1blankspace.app.show({initialised: true})
/#[-alternate base namespace]/[~]/[namespace]/[id or parameters]/[method]
eg
/#/contactBusiness
/#/contactBusiness/1234/summary
/#/contactPerson/1234/groups
#/~/nsMyApp-admin.user/contactBusiness:1330495,role:Grower
|
| Background Images |
You can find some interesting background images at the 1blankspace iStockPhoto lightbox.
|
| Extending the namespace |
If you want to add, modify or replace namespace code then create your own "control.js" and attach to your webapps site and add it to the Scripts section on that site.
If you want to replace the header; make sure you also update the themes array.
See example
If you have code that you want called when all other core namespace initialisation complete; then in your "control.js" add the method ns1blankspace.control.doLast with your iterative code.
eg
ns1blankspace.control.doLast = function ()
{
ns1blankspace.product.home = function () {....}
....
}
|
| Useful resources |
Development tools |
| General documentation |
Extending standard namespace structures |
| Util namespace references |
Local namespace
Protect namespace
|